The austeve-image-gallery plugin is a custom made WordPress plugin I use on all of my portfolio type websites. I have taken special care in ensuring that the plugin is simple to use, but flexible enough to be used on any number of sites.
Prerequisite: The ‘Enhanced Media Library‘ plugin by wpUXsolutions is a prerequisite, in order to set up media categories in wordpress. Technically you could set these up yourself, or use a different plugin to do it, but this is my chosen prerequisite to support
Setting up your categories
Generally you will want one category for each project in your portfolio. Each category is defined by a unique ‘slug‘, which should be a simple descriptive word or abbreviation for the project.
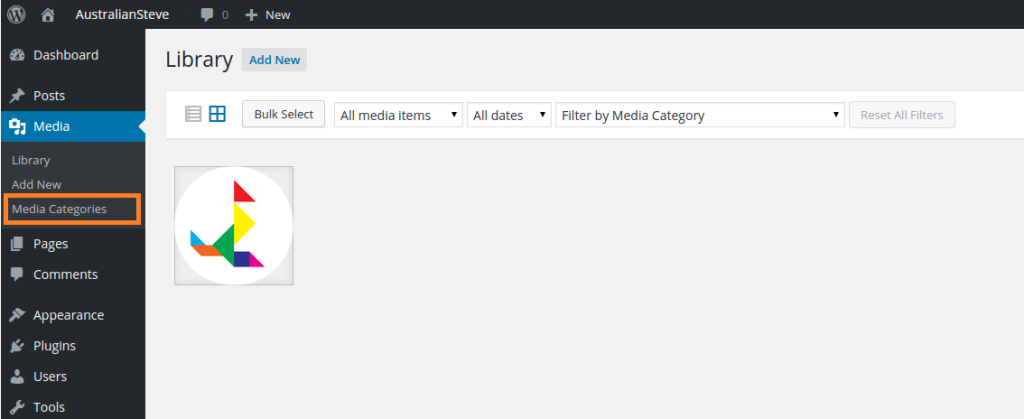
Go to ‘Media Categories’, under the ‘Media’ menu

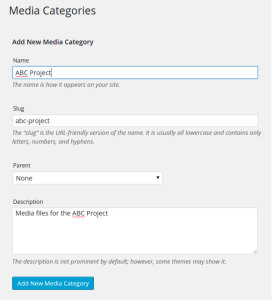
Add as many new categories as you like

- The slug for each category must be unique, and contain no spaces. Recommended: Use a dash ‘-‘ to seperate words if necessary
- Parent categories are not necessary, but may help keep your media files more organised. Set up parent categories first if you intend to use them
- The name and description can be whatever you like, but should be descriptive and relevant
Adding your images
- Go back to the Media page and click ‘Add New’
- Select all of your image files or drag & drop them into the upload area
- Once the uploads have completed, click to open each media file and select the Category that it belongs to
- You can also set a title, caption, description and alternative test for each image
Inserting a gallery into a page or post
Once all of your images have been uploaded it’s time to make this gallery visible to the world by including it in a page or post of your website. Open up the editor for your chosen page, or create a new one, and the rest is simple.
- Go to the ‘Text’ editor, rather than the ‘Visual’ one – look in the top right corner of the WordPress page editor
- Use a WordPress shortcode that tells the plugin which category of images to include in this gallery. This is where the slug that we set for each category gets used. Make sure you use the exact format below, copy/paste for best results:No images found for this category
That’s it! Preview first to check that everything is working, and then Save/Publish the page or post
Any new images add to the category will automatically get included in any pages that reference the corresponding slug

